如何快速建立一个属于自己的Google镜像站点?
正常利用一台位于境外的服务器对“google.com”部署反向代理,那么问题来了,现如今的GFW当然不会让你轻而易举的搭建这类代理,如果你将VPS[尤指阿里、腾讯这种国内厂商以及一只被GFW特殊照顾的搬瓦工]直接裸奔代理的话,毫无疑问你将遭遇无情的TCP封禁。【准确点说,在我作死测试了三台部署于香港的阿里云VPS后,会禁封掉这个端口,几天,几个月后佛系解封】
那么就没有解决办法了嘛?既出此文,答案必然是否定的咯!
全球最富盛名的始终提供免费CDN的服务商CloudFlare就是一个解决办法,
通过域名CNAME指向CF的CDN就可以实现防封,但是大多数小伙伴们并不会为了一个谷歌镜像就去购买一台VPS,那么,那么,那么终极解决方案也就来了:
CloudFlare Workers,这是一个能免费托管平台,并赠送访问域名。那么欲成此事必先了解他是什么
Cloudflare Workers 的名字来源于 Web Workers 以及更特别的 Service Workers,
这个 W3C 标准API 针对的是在浏览器后台运行并拦截 HTTP 请求的脚本。
Cloudflare Workers 是使用同样的标准API编写的,但是在、Cloudflare 的服务器上运行,而不是在浏览器中。
首先我来丢颗糖,基于CF Pro支持观看油管的演示站
OK,一切准备就绪,开工!
0.登录CloudFlare
1.再打开位于网页右部的“Workers”
2.根据系统提示创建好自己的子域名
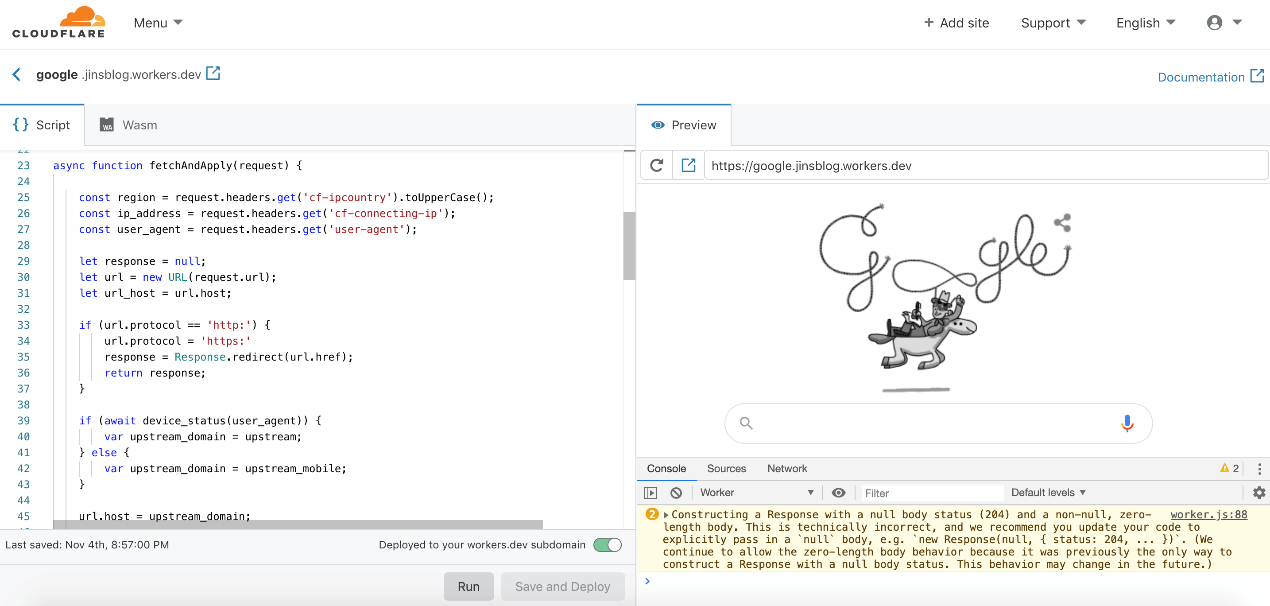
3.点击“Create a Worker”
4.在代码栏内粘贴以下源码
// Website you intended to retrieve for users.
const upstream = 'www.google.com'
// Website you intended to retrieve for users using mobile devices.
const upstream_mobile = 'www.google.com'
// Countries and regions where you wish to suspend your service.
const blocked_region = ['KP', 'SY', 'PK', 'CU']
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// Replace texts.
const replace_dict = {
'$upstream': '$custom_domain',
'//google.com': ''
}
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('cache-control' ,'public, max-age=14400')
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
 代码实现原理: 这是一个轻量级的 JavaScript 应用程序,部署在 CF上作为客户端从其他服务器检索资源,来实现自定义反向代理的构建,而无需购买计算引擎或配置 Nginx 等 Web 服务器。 程序会通过CF 遍布90多个国家/地区的全球数据中心网络进行分发,所以延迟和可用性将得到极大优化。
代码实现原理: 这是一个轻量级的 JavaScript 应用程序,部署在 CF上作为客户端从其他服务器检索资源,来实现自定义反向代理的构建,而无需购买计算引擎或配置 Nginx 等 Web 服务器。 程序会通过CF 遍布90多个国家/地区的全球数据中心网络进行分发,所以延迟和可用性将得到极大优化。通过配置地址和IP地址过滤器可以禁止特定国家或地区使用反代服务;利用移动重定向器可以根据用户的设备来分发不同的网页。
By 团队成员——血狼
发表评论